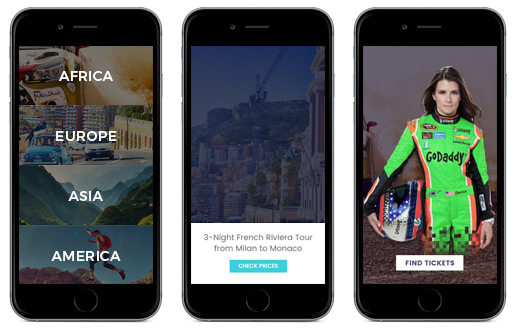
Interactive slider
This is a fullscreen slider within a controlled navigation. It has 5 slides, but you cannot navigate through on them after each other, and the autoplay option is also disabled, so basically you have one main slide, and 4 subs. You can reach the sub-slides, if you click on any of the 4 buttons on the main slider, where you can find a button which redirects you to the main one.
The animation of the title on the first slide is quite special here. This is a kind of the split-text animation, where the order of the characters are set to random, but the trick is that with the OffsetX and OffsetY parameters you can add more values separated by commas, like this: 500,-380,450,-610, so this is how you can control the animation, because the first character will arrive with 500px offset, second one with -380px and so on... The time shift of the animation is set to 0 value, so the full text will appear at the same time.

Split text animation

Mobile optimized layouts
The slides has unique mobile versions as well. On the first slide the different links for the layers appears in a stripped layout. This can be easily achieved, as in the Layer Slider, you can specify that a layer appears on desktop, tablet or mobile. So you can have a well-optimized slider for all screen sizes.
Africa
On this slide you can see some transparent element in the background. These are made with a combination of 2 easings: The In animation's easing is set to Expo out, while the Out transition's set to Expo in, while the time between the 2 transition set to 1ms, so the movement seems continuously, like a Slo-Mo effect.
As the slider is fullscreen, you are able to position layers to the right side of the screen. You only need to set 100% for layer's left value. This "sidebar" consists of three layers, a drak transparent, and to images (in the top and middle). In the center area you can also find a button, which redirects to the main slide.

Slow-Mo animation
Europe
On this slide you can see the same Slo-Mo effect for the weather information on the top, so you can see this animation can be used in wide-range.
Asia
In this slide you can see a fascinating text-animation, like the wind blow in the characters.
America
The 2 text layers are positioned to the bottom of the slider on all devices, so whether you check in from any device, those will started from the bottom left corner.