Image Slider with thumbnails
You can choose from more than 200 predefined slide transition, or you can build your own transitions with the Transition Builder.
Layer Slider is device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load and conditional script loading for optimal performance.
Navigate your slider from article
Step to the NEXT slide with a link
[cs-navigate id="id" action="next"]NEXT[/cs-navigate]
Go back to the PREV slide
[cs-navigate id="id" action="codev"]PREV[/cs-navigate]
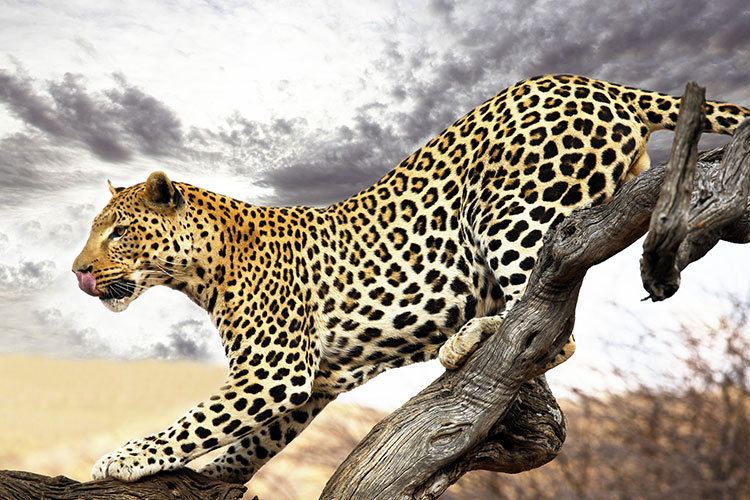
Jump to the LEOPARD (4th slide)
[cs-navigate id="id" action="4"]LEOPARD[/cs-navigate]Small Image Slider with LightBox Gallery
This image slider perfectly fits the small areas on your site, to give your site a higher web presence. If you want to show other cool stuffs, this slider is the perfect choice. You can add any content into sliders, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents.
In the right bottom corner you can see a small magnifier icon, which opens a lightbox within the slider images. You only need to go to Attributes tab in the layer settings and add this class: "ls-imagelightbox" You can also define the title here.
If you want to open an other, or bigger resoulution image, you should only add the class: "ls-imagelightbox" and the image URL in the Link tab at the layer settings.
Video slider with captions
You can add any content into sliders, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents.
In this Video Slider, we used the default skin, with two layers on each slide. The slider uses Smooth fading from right transition, starts with random slide, and auto-play is off.
If you change to an athor video, the actual played video will stop.